GEMS FROM MICHAEL STOLL’S INFORMATION DESIGN COLLECTION.

I’ve posted a number of times about Michael Stoll’s outstanding, and ever-growing, information design collection.
(Several links are at the foot of this page.)
These examples are from two twentieth-century books that were included in a presentation that Michael gave recently to one of my classes. The joy of making infographics comes shining through.
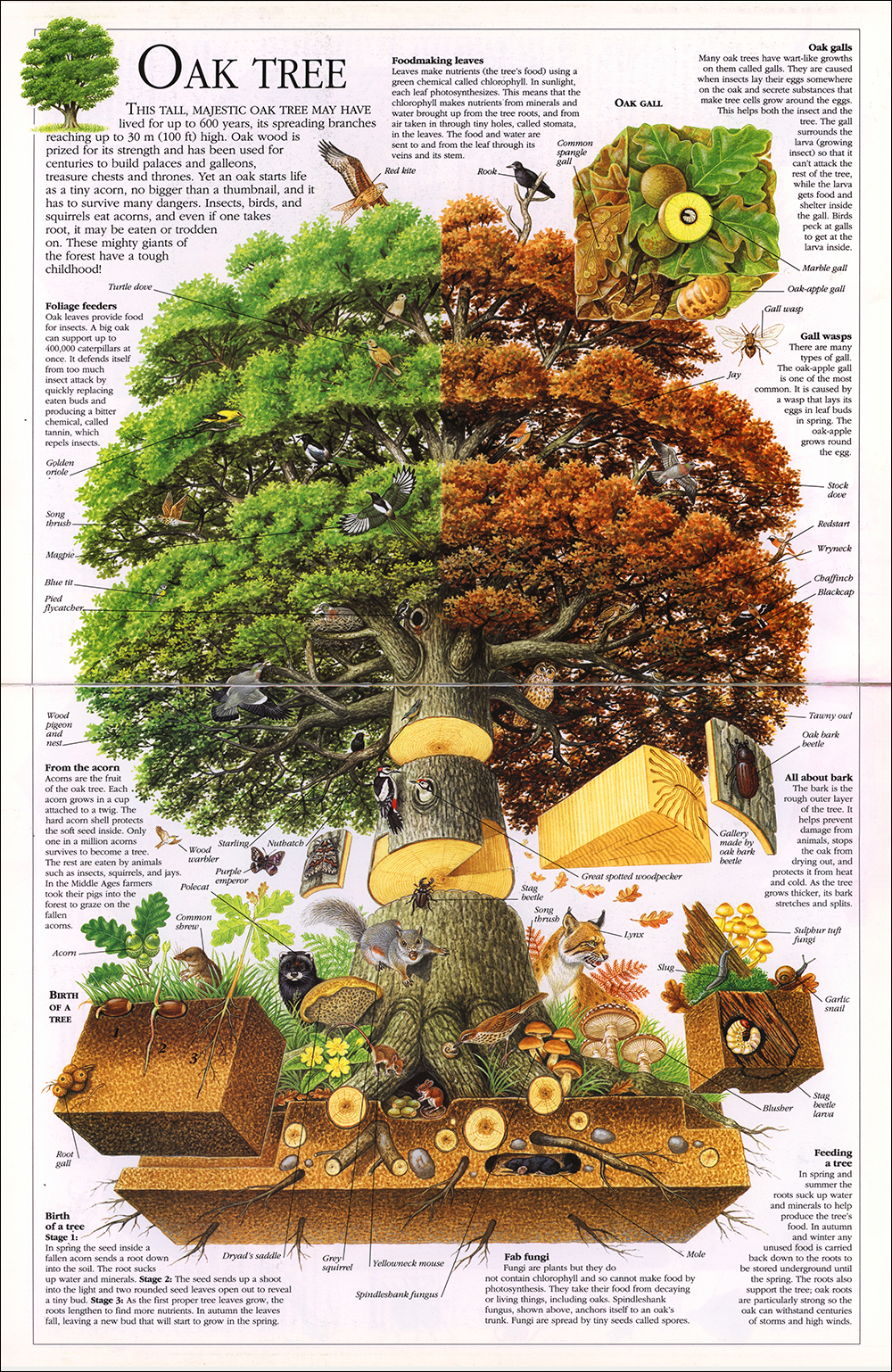
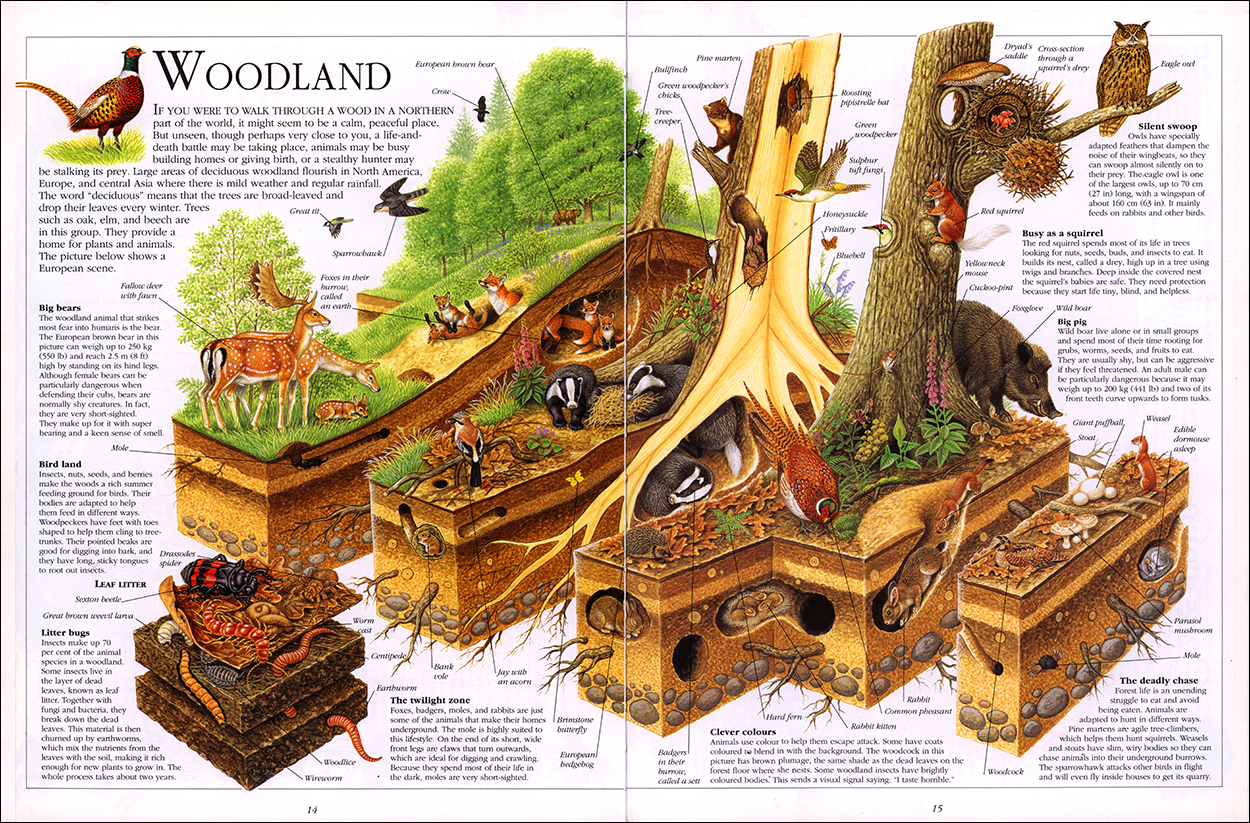
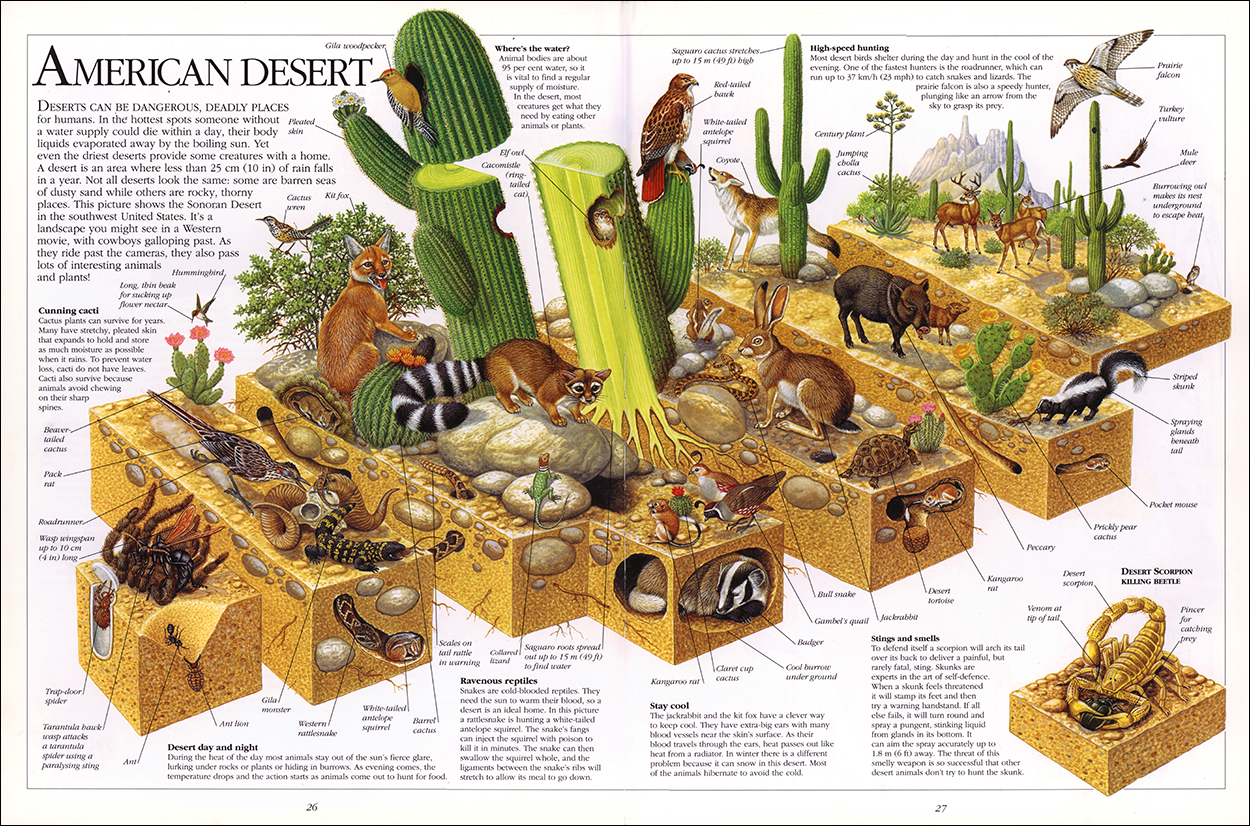
Above and below, NATURE CROSS-SECTIONS by Richard Orr, 1995.
Michael Stoll: “The visual blocks act like paragraphs of text. The information is divided up and easy to explore in this block-by-block format, but is still connected through style and content.”



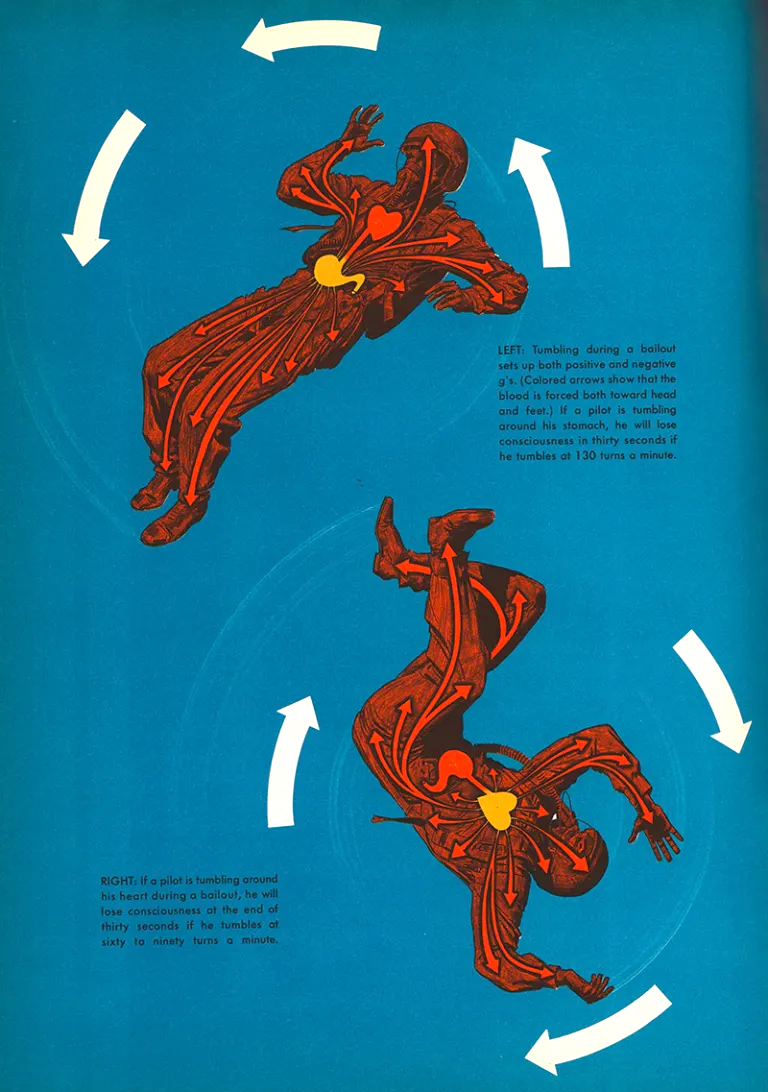
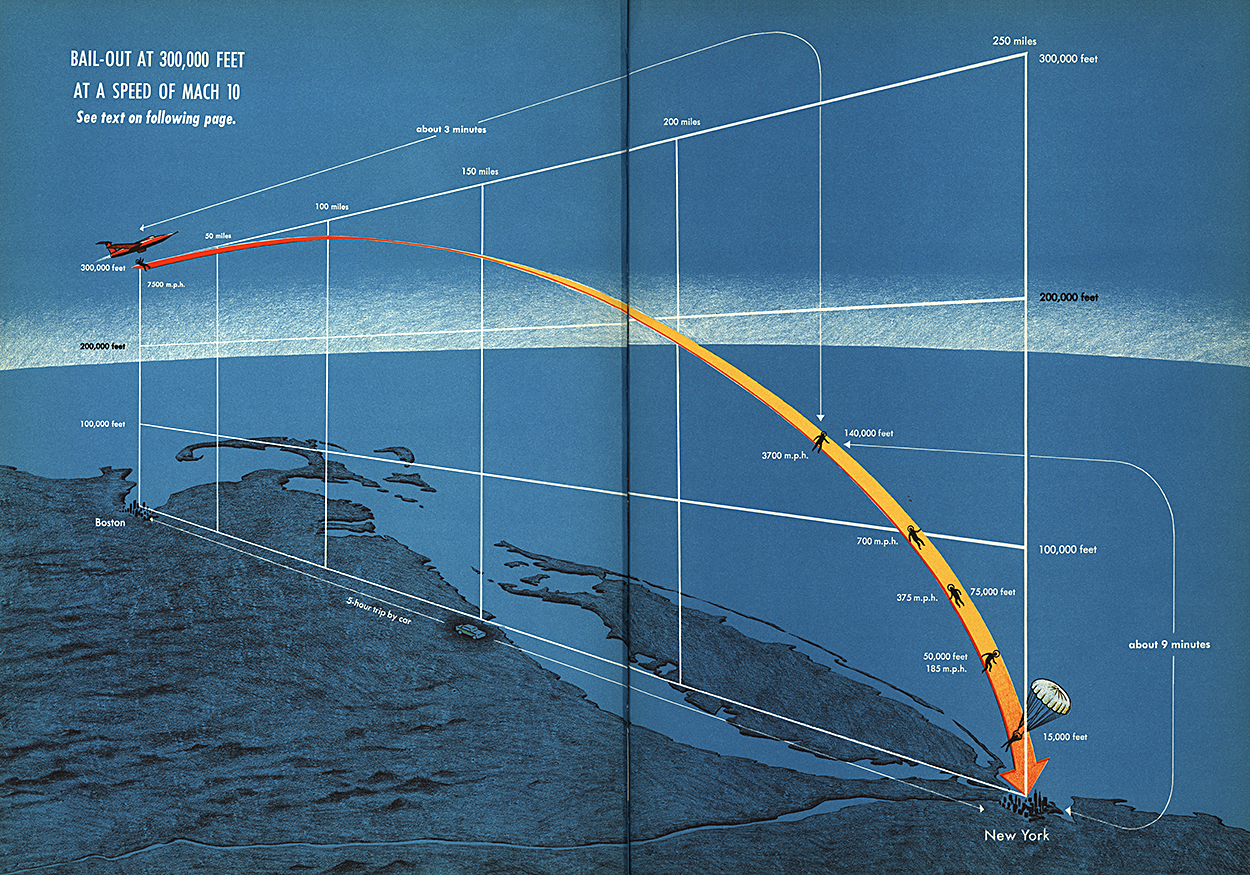
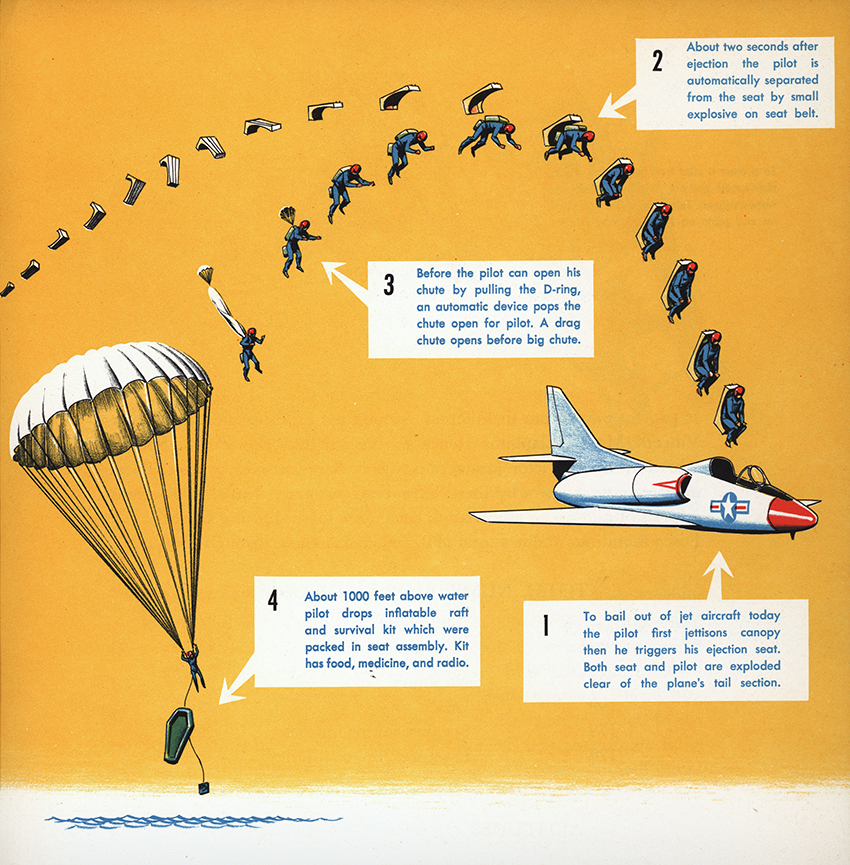
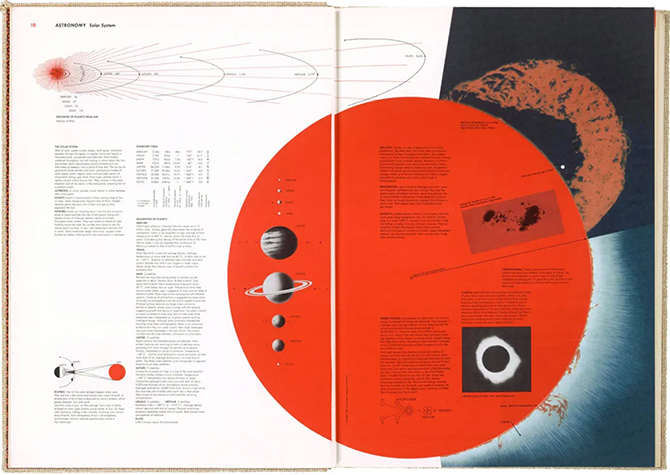
MAN’S REACH INTO SPACE by Roy A. Gallant. Illustrated by Lee J. Ames, 1959.
Michael Stoll: ”The vivid colors and color contrasts, plus the extreme perspective views and clear layout, support understanding of these complex topics. I’m sure that the American people’s high level of knowledge about all things related to the Space Race contributed to the pure excitement back then.”



PREVIOUS POSTS ABOUT ITEMS IN MICHAEL’S COLLECTION (Yes, it includes a 1965 Cadillac.)
Cadillac: https://wp.me/s7LiLW-cadillac

Pictogram story: https://wp.me/p7LiLW-2Na

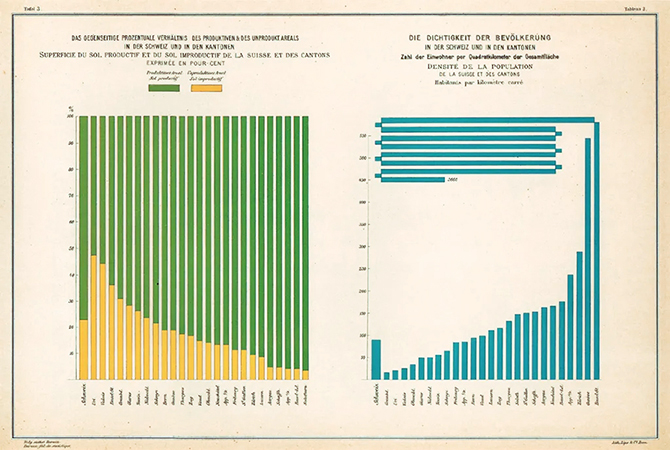
Swiss data viz: https://wp.me/p7LiLW-2iq

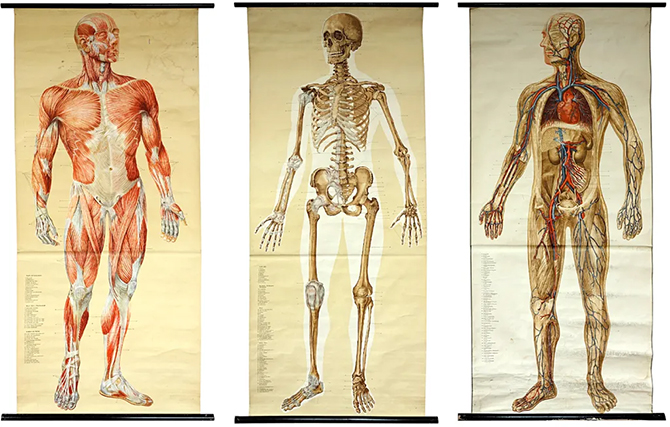
Wall charts: https://wp.me/p7LiLW-1Sj

Eye model: http://wp.me/p7LiLW-1yx

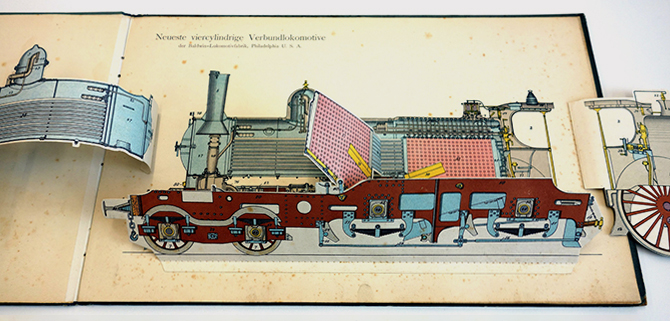
Flap books: http://wp.me/p7LiLW-IV

Flight thru Instruments: http://wp.me/p7LiLW-Rr

Herbert Bayer’s Geo-Graphic Atlas: http://wp.me/p7LiLW-xO

The Atlas to Alexander von Humboldt’s “Kosmos,” : http://wp.me/p7LiLW-jO