THE LETRATONE ERA.

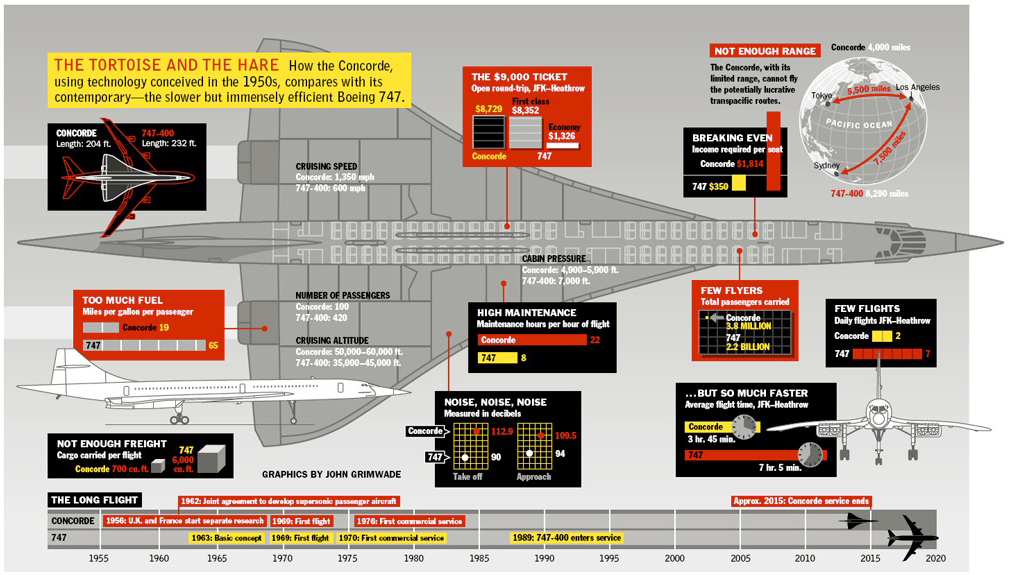
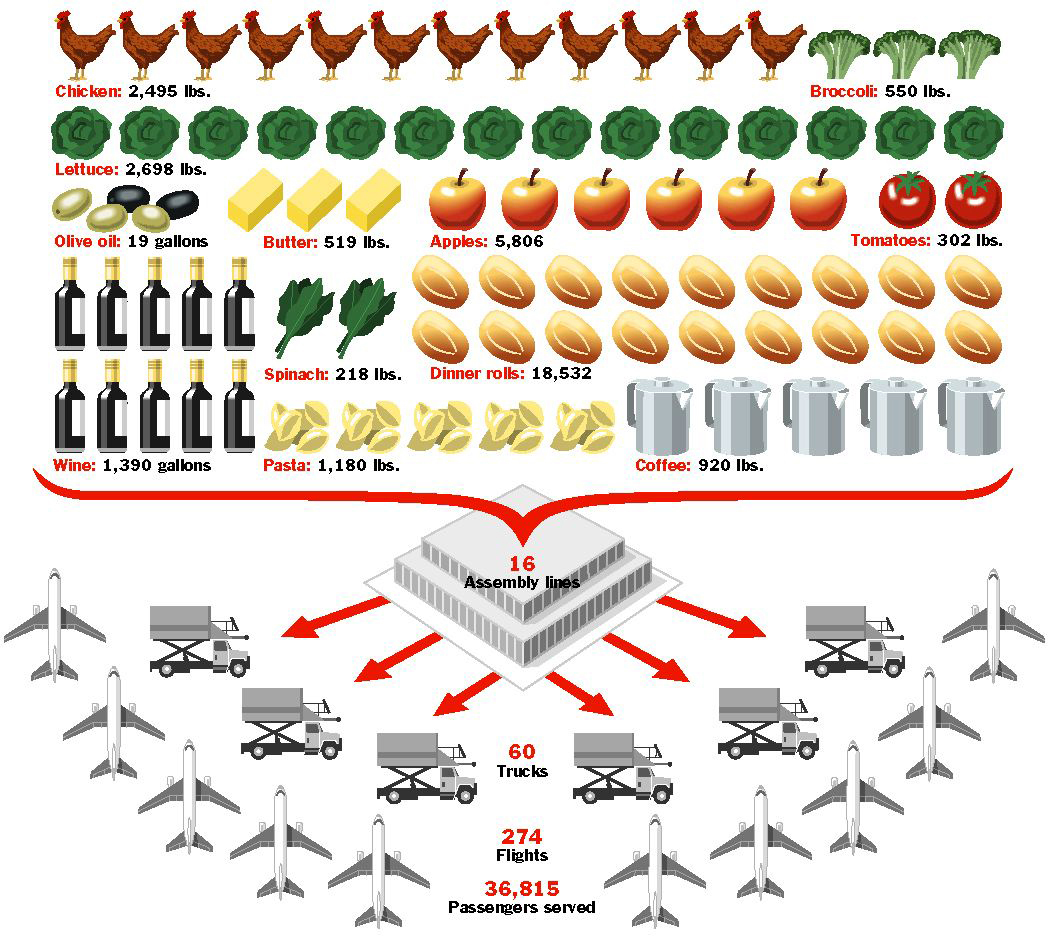
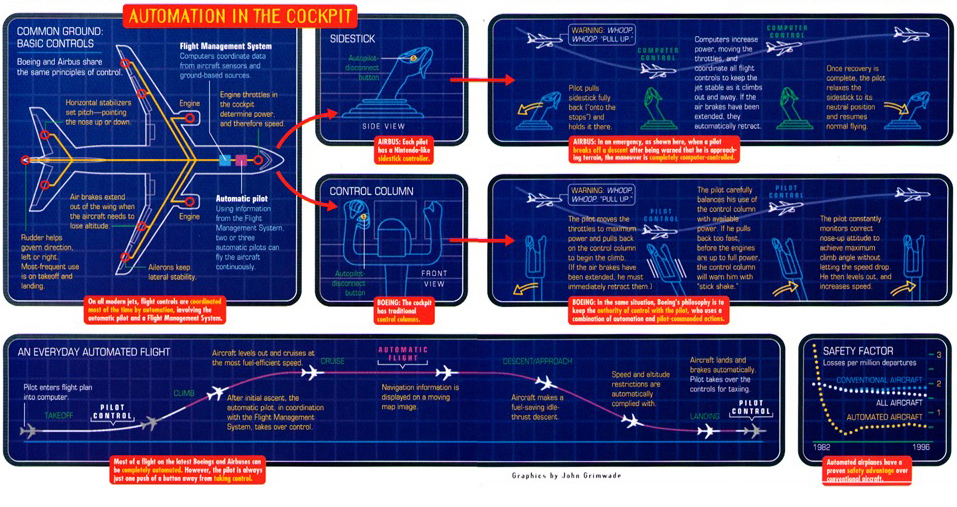
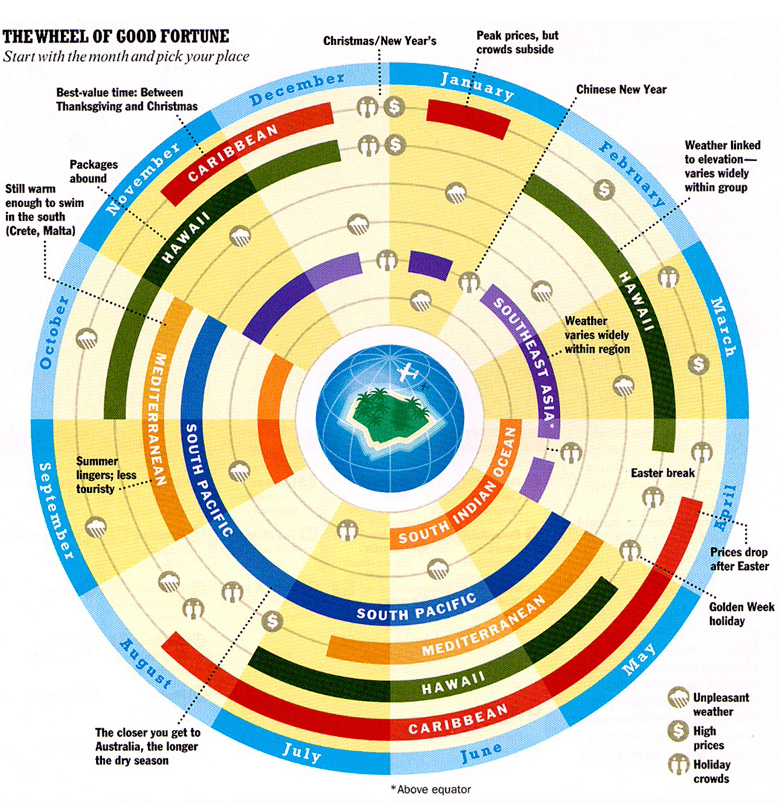
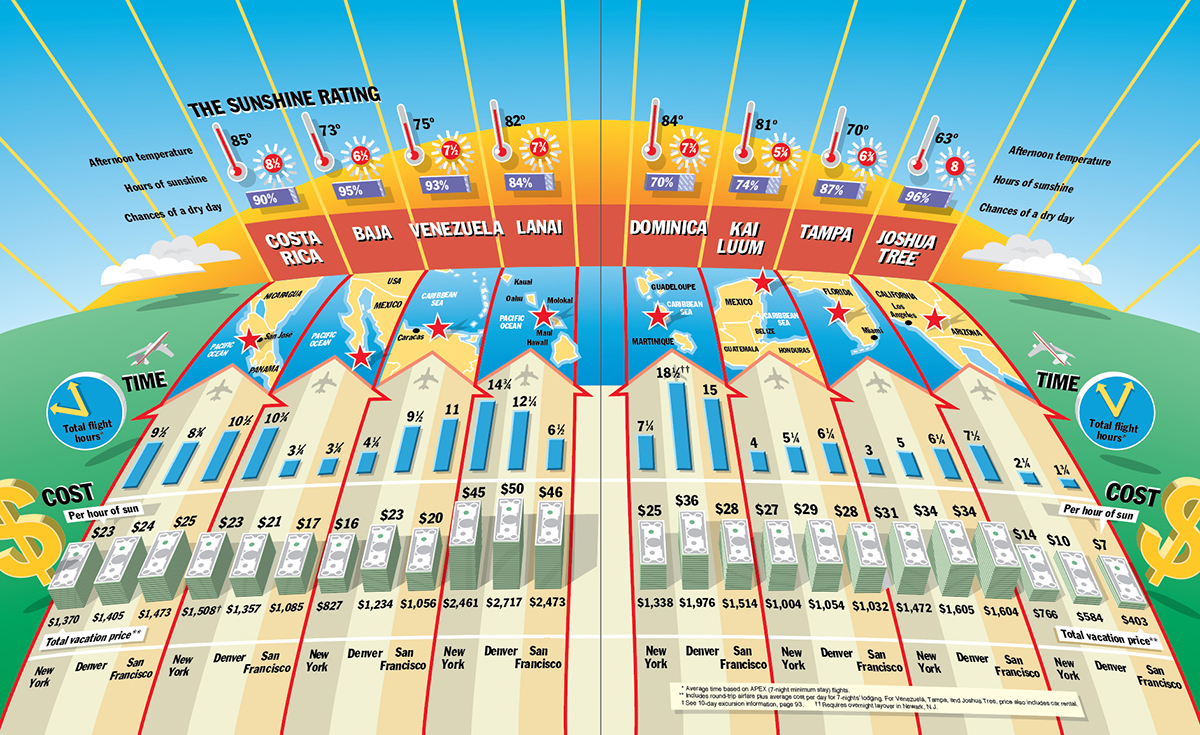
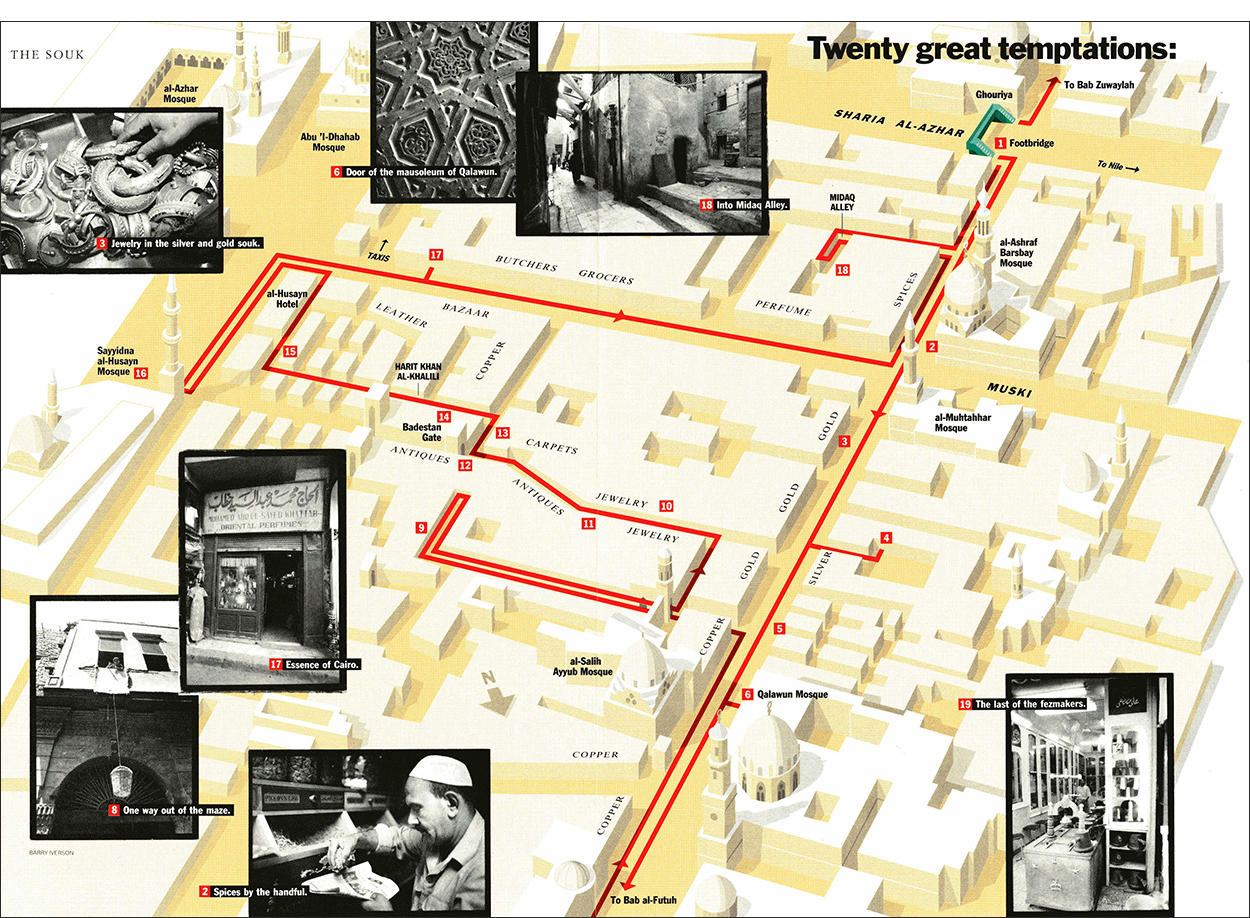
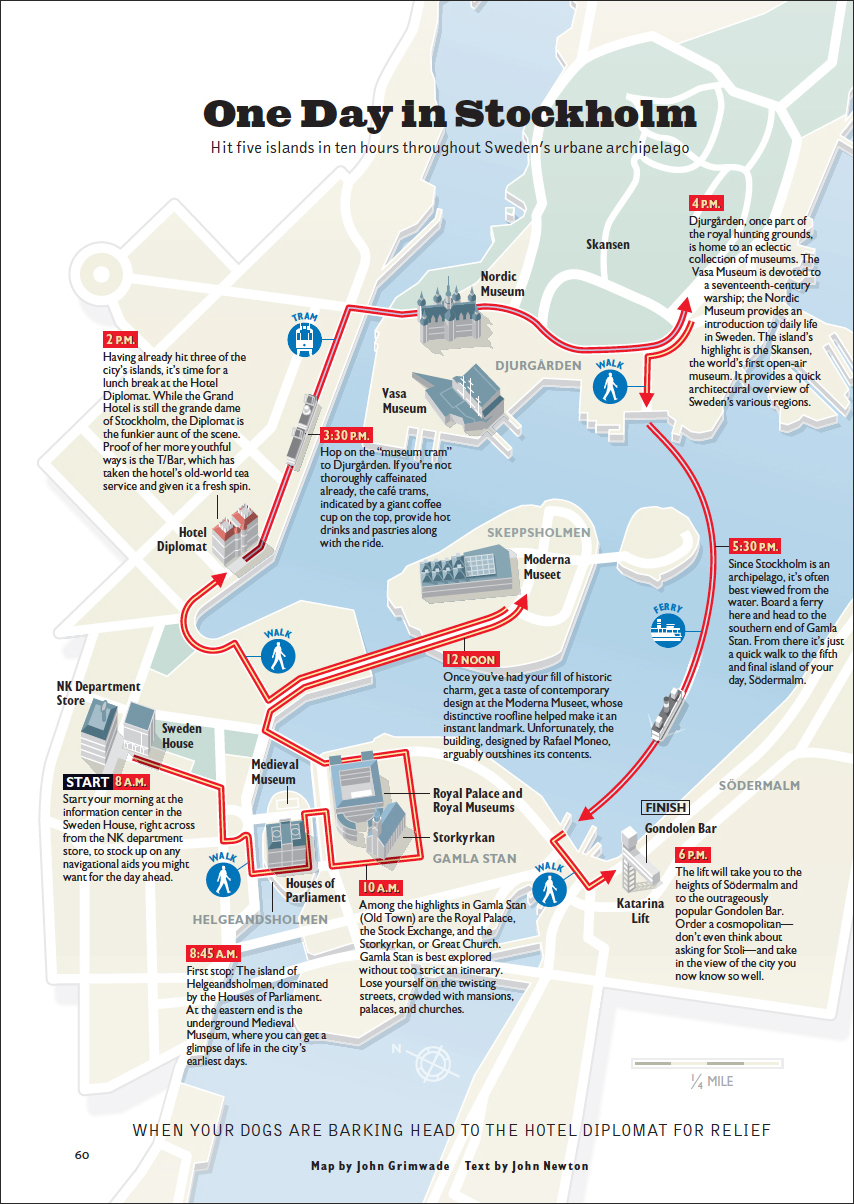
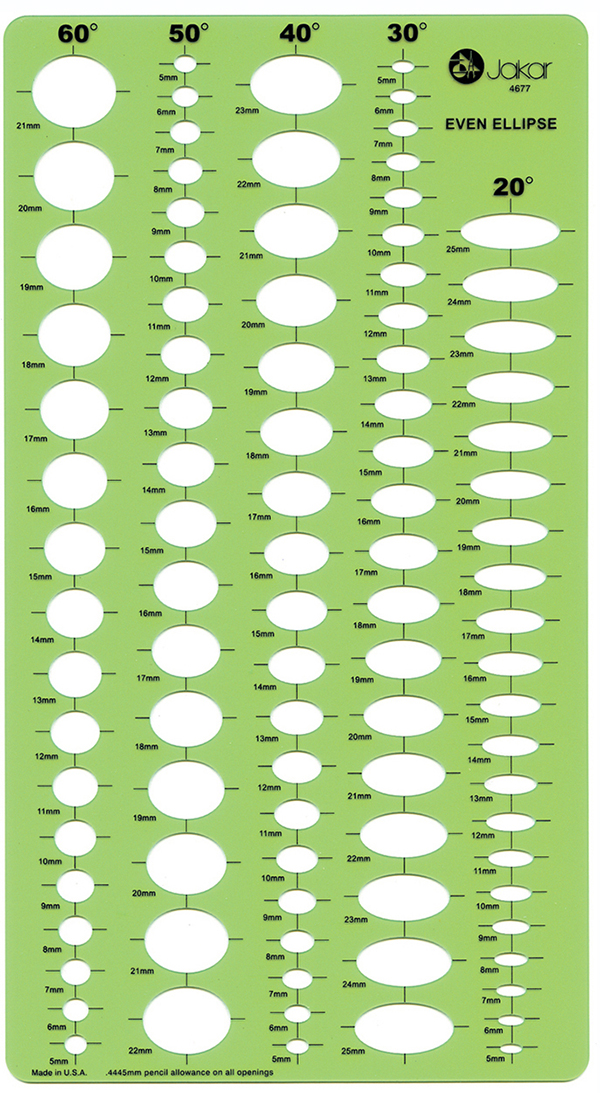
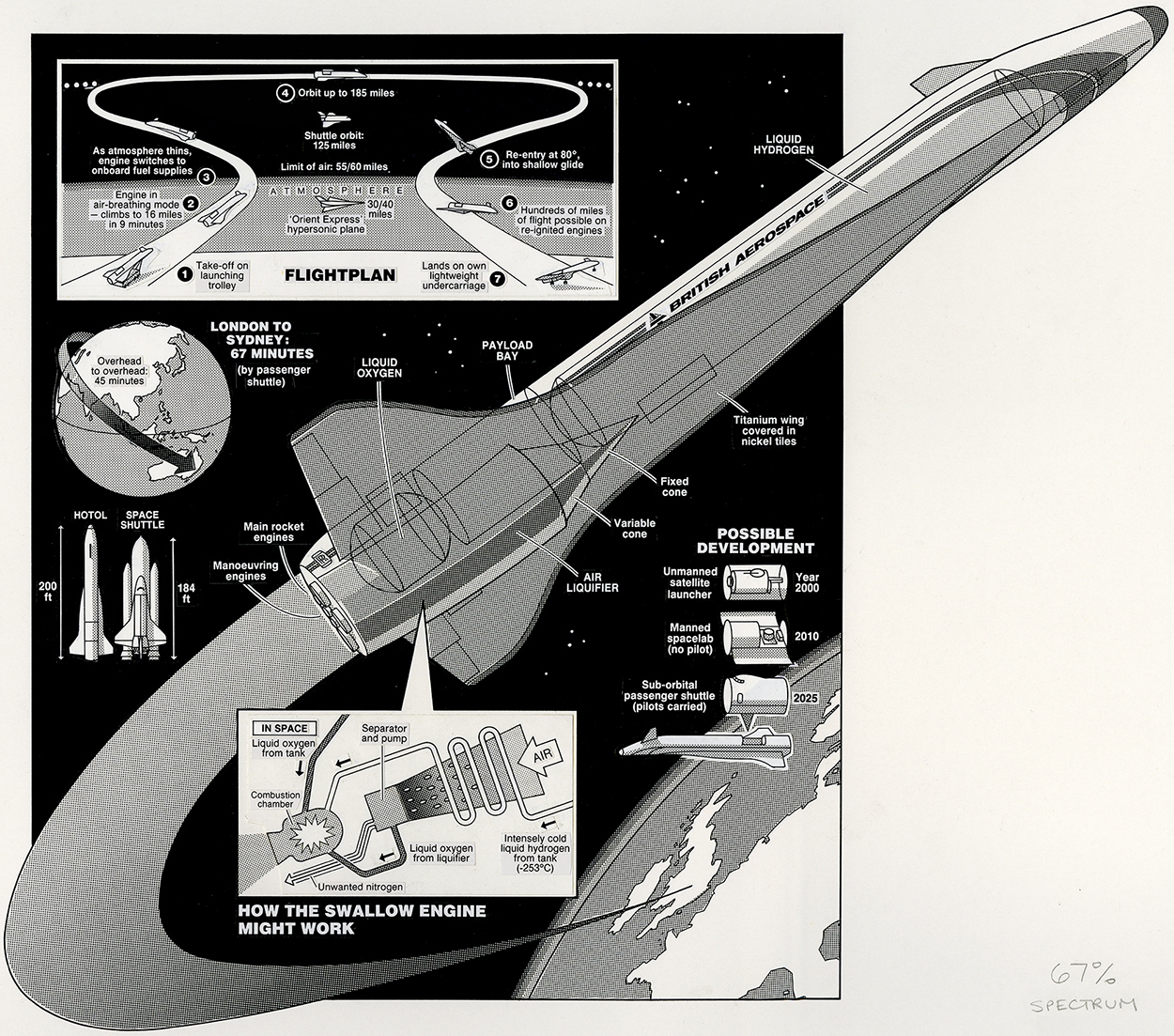
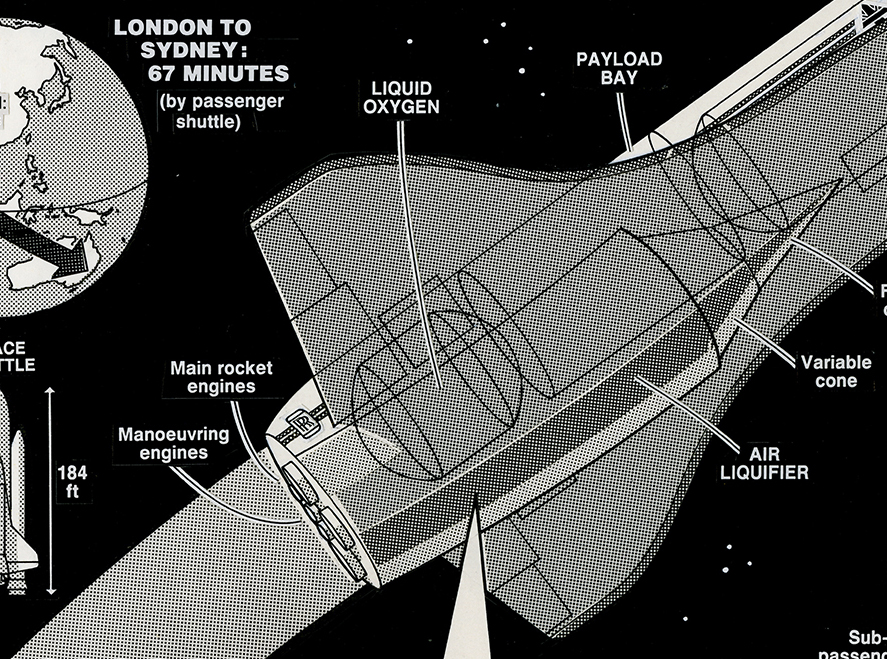
Back in the 1970s and 80s, Letratone ruled. (It was Zip-A-Tone and Chart-Pak in the U.S.) These sheets of adhesive-backed dot patterns and lines were vital to create the gray tones in line art, which was the staple of many print publications. With a variety of sheets, and a sharp knife, you could go crazy adding various grays, gradations, and all manner of line effects. Of course, you had to make sure that you were using the correct line screen for the reduction, otherwise the whole thing could fill in. This example is borrowed from the Grimwade National Archive (which is basically a drawer in someone else’s office). In the detail especially, you can see that the shrinkage of the adhesive tone over the years has left some white gaps. This would not be easy to fix without damaging the line art, so it will probably stay like this.

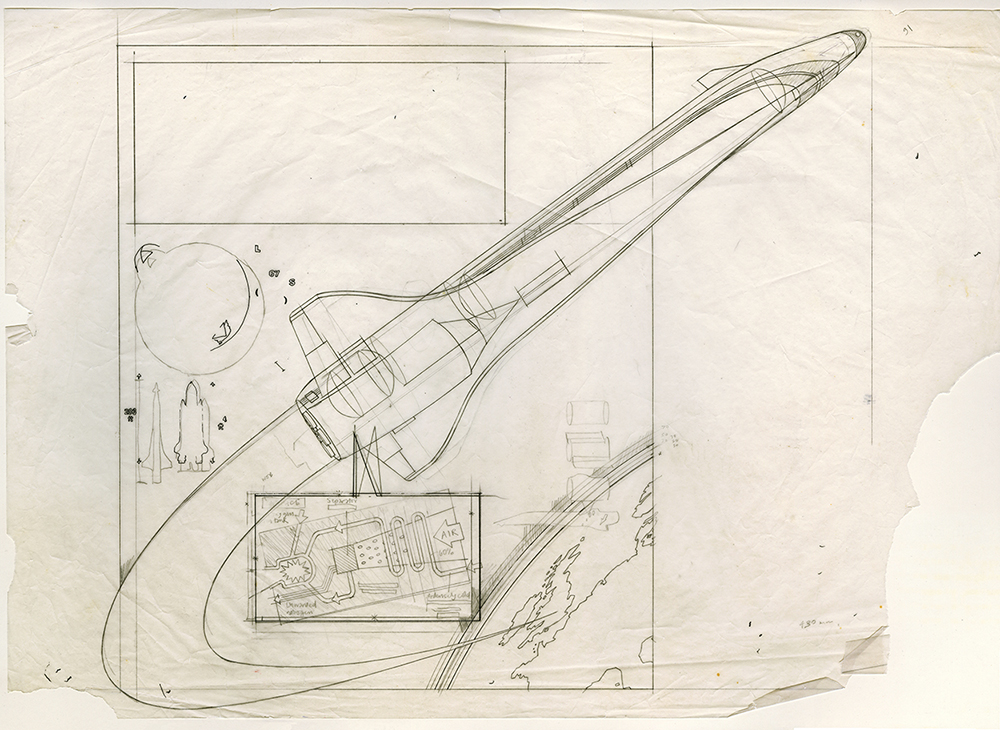
Below is the rough drawing that I started from. More roughs: https://www.johngrimwade.com/blog/2016/10/10/the-rough-idea/

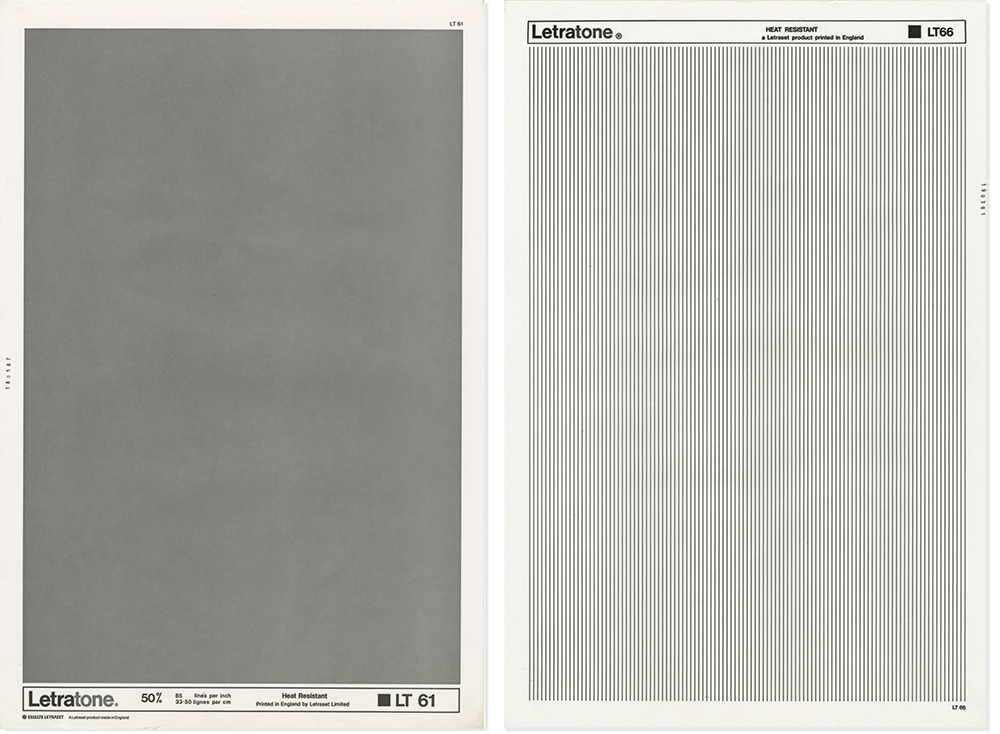
I just purchased two sheets of Letratone on eBay. They arrived in pristine condition.

Coming soon Professor Michael Stoll (who has featured in number of posts) is putting on an exhibition of my work in Munich, from March 9 to 11, at the EDCH and INCH conferences. He has scanned a lot of the original art, and generally put a shocking amount of time into the whole process already. There will be several clear cabinets containing pieces of artwork, and some of the equipment used to produce it, plus posters showing how the art looked in the printed form. The exhibition is a comprehensive view of my career from analogue to digital.
The conference is in two parts: EDCH is Design and INCH is Infographics. I’m also running an infographics workshop. Perhaps I will see you there!
Design: http://www.edch-conference.com

Infographics: http://www.inch-conference.com

Workshops: http://www.inch-conference.com/en/workshops